Arkistomatskua
Otathan huomioon, että tämä on yli 8 vuotta vanha artikkeli, joten sisältö ei ole välttämättä ihan ajan tasalla. Olin artikkelin kirjoittamishetkellä 29-vuotias.
En ole hirveästi enää nykyään kirjoitellut vinkkejä koodailuun tänne oman blogini puolelle, vaikka olen tehnyt WordPressiä vuodesta 2005 (jo 12 vuotta, ajatella). WordPressistä ammatillisessa mielessä on tullut bloggailtua lähinnä firman blogiin.
Toisinaan olen haikaillut paluuta juurilleni, eli nörttibloggausten pariin. Tätä tarkoitusta varten perustin keväällä Geeky Lifestyle -nörttiblogin, mutta englanniksi bloggaaminen ei tunnu vielä yhtä luontevalta. Firman blogiin ei tunnu oikealta pistää raakaa koodia, joten näistä lähtökohdista starttaan tänään Rollemaan WordPress-vinkit nimenomaan bloggaajille, jotka nikkaroivat itse verkkosivuaan. Tätä vinkkiä on joku joskus kysynytkin, joten toivottavasti kirjoituksesta on jollekin jopa hyötyä. Kokeillaan.
Tässä kirjoituksessa pureudutaan pitkälti Rollemaan uusimpaan blogiteemaan Khonsuun, jonka koodi löytyy open sourcena GitHubistani.
Lähtökohdat – mihin nostoja tarvitsee blogissa?
Blogissani on yhteensä 1580 artikkelia. Moni ”helmi” kirjoitus jää uudempien ja luetuimpien jalkoihin, joten ajatuksena on ollut nostaa mielestäni kelpoja vähemmän luettuja tekstejä etusivulle. Tätä tarkoitusta varten tein erään työaamun ”aamuverryttelynä” pienen palikan, joka mahdollistaa artikkelien nostamisen lennosta ilman koodilla kikkailua. Samankaltaista tekniikkaa on käytetty Jylkkärin sivuilla, joka on asiakaskeisseistä yksi kaikkien aikojen lemppareitani ja muutenkin hyvä sivusto.
Koska en ole hetkeen ehtinyt bloggailla uutta, nostin joitakin aikaa kestäviä tekstejä etusivulle: https://t.co/cHkhK4zdM6 #rollemaa #blogi pic.twitter.com/cszMjpIxJh
— Roni Laukkarinen (rolle.social) (@rolle) October 18, 2017
Metakentät tekevät sivustosta päivitettävän
Modernit WordPress-sivustot toimivat siten, että kuka tahansa pystyy päivittämään sivuston mitä tahansa palasia tietämättä riviäkään koodia. Tähän myös töissä Dudella pyrimme joka ikisessä asiakaskeississä. Riippumatta sivuston osasista, kaikkea pitää pystyä päivittämään niin, että ulkoasu ei hajoa, olipa kyseessä sitten miten monimutkainen sivusto tahansa.
Tämän mahdollistavat niinsanotut metakentät tai custom fieldsit mitä sanaa haluaakaan käyttää. Advanced Custom Fields (lyhyesti ACF) on ollut pitkään suosituin lisäosa (ja aiemmin ainoa), mutta Carbon Fields on uudemmista osoittautunut melkein yhtä hyväksi. Henkilökohtainen suosikkini on ACF, koska sillä saa yksinkertaisesti nätimpiä, käyttäjäystävällisempiä monipuolisempia kenttäratkaisuja aikaan. En lähde näitä tässä sen enempää vertailemaan. Jos teet yhtään enempää kenttiä sivuillesi, suosittelen käyttämään ACF:n Pro-versiota (tämä ei ollut maksettu mainos, pidän todella pluginista).
Homma starttiin
Tästä kirjoituksesta voi tulla sekava, koska esittelen samalla kertaa kaksi eri versiota asian tekemiseen. Oma versioni nostoista vaatii nimittäin ACF Pro:n, mutta homman voi toteuttaa myös ilmaisversiolla. Tässä näytän esimerkin, miten pärjäät ilmaisella. Vaatimuksena on, että ACF on asennettuna ja käytät etusivuun jonkinlaista pohjaa.
Sori häiriö, tämä on härski oman firmani mainos, teksti jatkuu alapuolella...
Digitoimisto Dude Oy -mainos:
Tarvitsetko laadukkaat ja helposti päivitettävät verkkosivut?
Nämäkin sivut joita juuri nyt katselet ovat käsintehtyä, kotimaista laatua. Toteuttamamme WordPress-verkkosivut latautuvat supernopeasti ja ovat naurettavan hyvännäköisiä. Emme käytä valmispalikoita, vaan suunnittelemme ja koodaamme kaikki käsin itse. Yrityksemme on ollut toiminnassa vuodesta 2013 ja kasvu on ollut tasaista. Meihin luottaa jo sadat asiakkaat. Tutustu lisää ja ota yhteyttä!
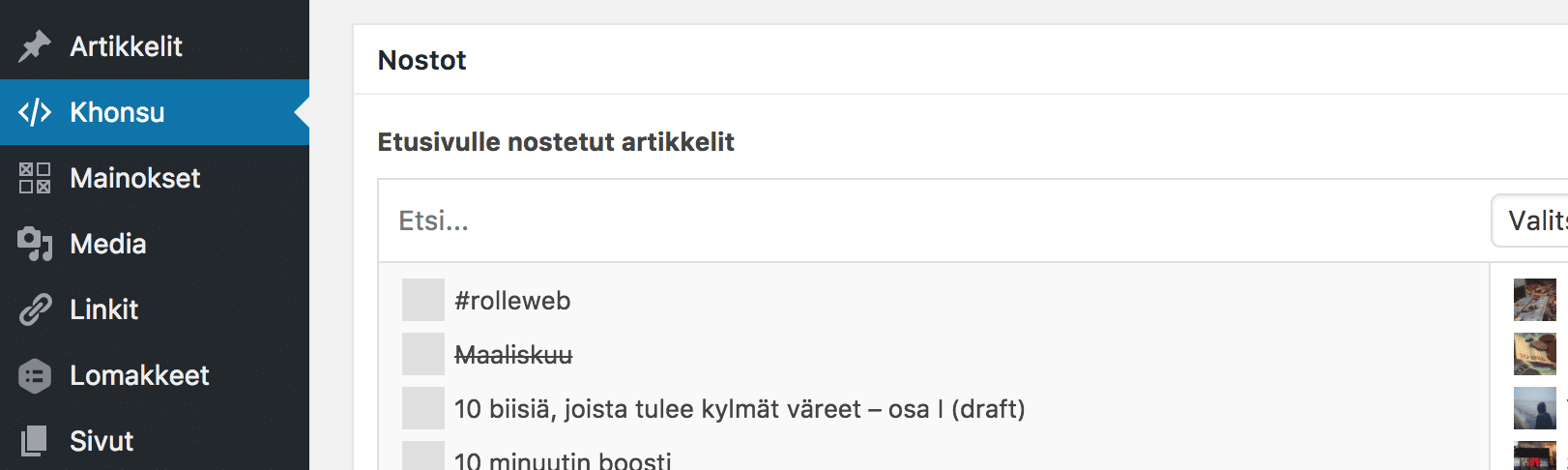
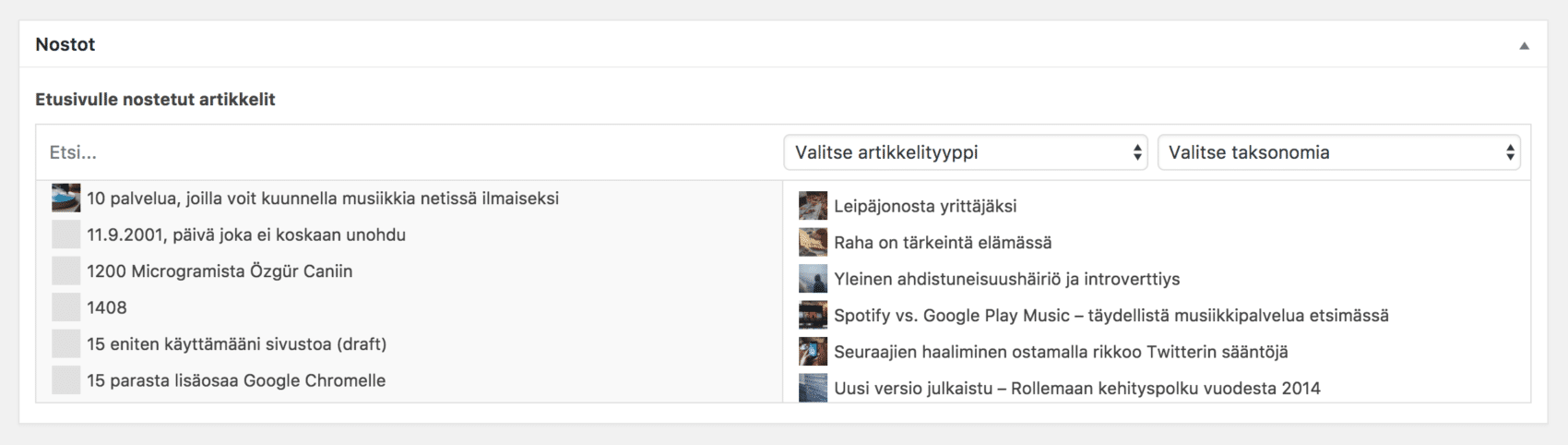
Yleensä etusivun koodi sijaitsee front-page.php tai home.php -tiedostossa. Käytän itse asetussivua, joka on yksi muista kohdista WordPressin wp-adminin vasemmassa sivupalkissa ja näyttää minulla tältä:

ACF:n ilmaisversiolla asetussivua ei kuitenkaan saa aikaan, joten näytän tässä miten sama tehdään staattisella etusivulla. Lisää voit lukea Codexista, Creating a Static Front Page, jos tämän logiikka kiinnostaa. En ota hirveästi kantaa siihen millainen sinun toteutuksesi on, joten joudut hieman itse opettelemaan jos nämä asiat eivät ole hallussa.
1. Luo kenttäryhmä
Luo kenttäryhmä esimerkiksi nimellä ”Nostot”. Valitse kenttätyypiksi ”Suodata artikkeleita” eli Relationship-kenttä. Laita tälle jokin looginen nimi, minä olen käyttänyt nimeä selected_posts.
Valitse kohdasta Näytä tämä kenttäryhmä, jos Sivu on sama kuin luomasi etusivu. Minulla tässä on Asetukset-sivu, koska en ole luonut etusivua vaan käytän suoraan viimeisimpiä artikkeleja. Saat itse päättää käytätkö Pro-versiota joka tukee asetussivuja vai luotko itsellesi etusivun. Huomaathan, että asetussivun joudut määrittämään koodista – tsekkaa GitHubista miten minä toteutin sen tässä teemassa.
2. Implementoi kentät etusivulle
Kun kenttäryhmä on luotu, pääset koodaamaan. Itse olen käyttänyt WordPressin omaa template-parts-mentaliteettiä, eli ”pohjan palasten” luomista eri sivuston osa-alueille. Suosittelen lämpimästi tätä tekniikkaa, se pitää kokonaisuuden selkeänä. Eli luo uusi tiedosto template-parts -kansioon haluamallasi nimellä. Itse olen käyttänyt nostoista englanniksi termiä ”upsell” (töiden kautta, sori siitä), joten minun tiedostonimi on upsell-posts.php (linkki tiedostoon GitHubissa).
Tässä minun pohja nostoille (poistin vain option-valinnan, siltä varalta että et käytä asetussivua), voit copy pasteta ja sovella omaan teemaasi miten lystäät:
<?php
/**
* Selected posts.
*
* @package khonsu
*/
// Fields
$selected_posts = get_field( 'selected_posts' );
?>
<?php if ( $selected_posts ) : ?>
<div class="block block-latest block-selected">
<header class="block-header block-header-smaller block-header-cols">
<div class="block-header-col-content">
<h2 class="block-title"><span><?php _e( 'Valitsemiani juttuja juuri sinulle', 'khonsu' ); ?></span></h2>
</div>
</header>
<div class="content">
<?php
foreach ( $selected_posts as $selected_post ) :
$post = get_post( $selected_post->ID );
$words = str_word_count( strip_tags( $selected_post->post_content ) );
$minutes = floor( $words / 120 );
$seconds = floor( $words % 120 / ( 120 / 60 ) );
if ( 1 <= $minutes ) :
if ( 1 === $minutes ) :
$estimated_time = $minutes . ' min';
else :
$estimated_time = $minutes . ' min';
endif;
else :
$estimated_time = 'Alle 1 min';
endif;
$khonsu_estimated_reading_time_selected = '<span class="time-to-read">' . $estimated_time . ' lukukokemus</span>';
// Featured image.
$featured_image = '';
if ( has_post_thumbnail( $selected_post->ID ) ) :
$featured_image = esc_url( wp_get_attachment_url( get_post_thumbnail_id( $selected_post->ID ) ) );
else :
$featured_image = esc_url( get_template_directory_uri() . '/images/default.jpg' );
endif;
?>
<div class="entry">
<div class="entry-featured-image" style="background-image: url('<?php if ( has_post_thumbnail() ) : echo wp_get_attachment_image_src( get_post_thumbnail_id( $selected_post->ID ), 'large' )[0]; endif; ?>');"><a href="<?php echo get_the_permalink(); ?>" class="absolute-link"><span class="screen-reader-text"><?php _e( 'Linkki artikkeliin', 'khonsu' ); ?> "<?php echo get_the_title( $selected_post->ID ); ?>"</span></a></div>
<div class="entry-details">
<h3><a href="<?php echo get_the_permalink(); ?>"><?php echo get_the_title( $selected_post->ID ); ?></a></h3>
<?php if ( has_excerpt( $selected_post->ID ) ) : ?>
<p><?php echo get_the_excerpt( $selected_post->ID ); ?></p>
<?php else : ?>
<p>
<?php
$sentence = preg_match( '/^([^.!?]*[\.!?]+){0,2}/', strip_tags( get_post_field('post_content', $selected_post->ID ) ), $summary );
echo strip_shortcodes( $summary[0] );
?>
</p>
<?php endif; ?>
<div class="entry-details-footer">
<p><time datetime="<?php the_time( 'c' ); ?>"><?php the_time( 'j.' ); ?> <?php the_time( 'F' ); ?>ta <?php the_time( 'Y' ); ?></time> <span class="dot-divider"></span> <?php echo $khonsu_estimated_reading_time_selected; ?></p>
</div><!-- .entry-footer -->
</div><!-- .entry-details -->
</div><!-- .entry -->
<?php
endforeach;
?>
</div>
</div>
<?php endif; ?>
Mitä koodi sitten tekee? se ensin hakee kentän, tsekkaa onko kenttä luotuna, luo foreach-loopin, joka sisältää valitut postaukset ja niiden määrittelyt. Extrana koodinpätkä, joka laskee ajan kuinka kauan lukemiseen menee (Medium.comista apinoitu konsepti). Kyseinen funktio löytyy myös functions.php:sta, mutta ACF:n foreach-loopin sisälle sitä ei suoraan saa haettua, enkä jaksanut kikkailla oikeaoppisempaa tapaa. Joskus omissa nopeissa jutuissa on hyvä mennä purkalla.
3. Esittäminen
Kun tiedosto on paikallaan, kutsu se etusivulle get_template_part-funktiolla tähän tyyliin:
<?php get_template_part( 'template-parts/upsell-posts' ); ?>Huom. vaatii kutsumisen while-loopin sisässä, katso malli GitHubistani.
Muistathan valita bloggauksesi, ennen sitä ei näy mitään. Minulla palikka näyttää tältä wp-adminin puolella:

Mukavan intuitiivista!
4. Tyylittely
En ota kantaa miten tyylität bloggauksesi, mutta minä olen toteuttanut homman näin. CSS/SCSS, eli tyylien maailmaan en lähde tässä bloggauksessa, se on kokonaan toinen tarina.
Loppusanat
Mitä mieltä tämän tyyppisistä bloggauksista? koodista on helppo kirjoittaa, mutta kovin syvälle en viitsi mennä. Kun koodia tekee työkseen, siitä ei välttämättä jaksa kirjoitella huvikseen enää vapaalla.