Arkistomatskua
Otathan huomioon, että tämä on yli 13 vuotta vanha artikkeli, joten sisältö ei ole välttämättä ihan ajan tasalla. Olin artikkelin kirjoittamishetkellä 24-vuotias.
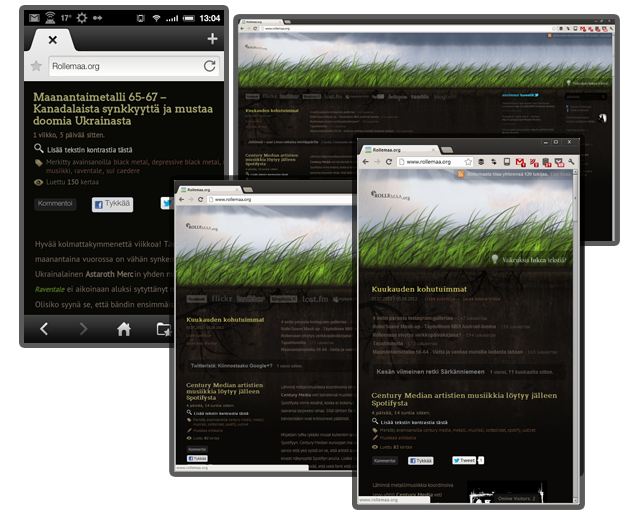
(Melkein responsiivinen). On pitkään pitänyt päivittää Rollemaan lähdekoodia 2010-luvulle. Se on nimittäin jämähtänyt jonnekin viiden vuoden taakse. Olen pitkin viikkoa koodaillut tunnin pari illassa CSS:ää ja HTML:ää uusiksi. Vuosien saatossa lähdekoodi on paisunut monimutkaiseksi, tökeröksi, huonoksi, ärsyttäväksi, [jatka tätä negatiivisella adjektiivilla]… media-queryni eivät ole lähellekään mitään kunnollista, ainakaan vielä, mutta periaattessa homman pitäisi toimia. Ihan pienin viewport ei jostain syystä skulaa kuten pitäisi, joku elementti vielä hankannee vastaan. Myöskään esim. kommentointisivua en ole tsekannut vielä ollenkaan. iPadilla ja suurempinäyttöisillä laitteilla sivujen pitäisi jo toimia melko hyvin.

Hiljaa hyvä tulee. Viimeistelen media-queryitä eteenpäin kunhan kerkiän. Saattaa bugittaa ja näyttää aika karulta aika ajoin, mutta en välitä. Voitte kyllä ilmoitella kohtia, jotka voisi tehdä praemmin. Äkkiseltään en esimerkiksi keksi millä media-querylla saisin mobiilinäytöille tuunattua kaikista parhaiten (löytyykö jostain hyvä ohje? kaiken olen tähän mennessä kokeillut itse). Onhan responsiivinen design itselleni aika uusi juttu, alle vuoden olen vasta ollut siitä tietoinen. Aika tuntuu olevan kortilla, mutta eipä tuo haittaa. Vähän kerrallaan.
Oli yhtä tuskaa muuttaa kaikki ne tuhat kiinteää pikselikokoa prosenteiksi tai heittää erillisiin media-queryihinsa. Jotain varmasti unohtuikin.
Voitte myös testailla iPadeillanne ja iPhoneillanne, minulla kun on ainoastaan tuo Android-puhelin tietokoneiden lisäksi.
Todo-listalla on vielä siis:
- Responsiivisen designin viimeistely
- CSS-tiedostojen täydellinen siivous (hävettää kaikki !important -määreet jotka olen laiskuuksissani lätkinyt)
- 8 uutta bloggausta luonnoksissa
- (ylläolevaan liittyen) ”tulossa Rollemaahan” -laatikko





Tomi
Suhteellisen hyvin toimii, kun vaakasuunnassa ipadilla selaa, mutta pystysuunnassa rivit eivät mahdu ruudulle. Tällä laitteella selailu olikin aiemmin hauskaa, kun jokin plugari heitti mobiiliversion, vaikka ihan oikeasta selaimesta on kyse. Osaa siis näyttää sivut siinä missä muutkin tietokoneet.
Myöskään lähetys-nappi ei näy pystytilassa.
Rolle
Kiitos palautteesta. Joo, en ole tarkemmin iPadia ajatellut edes vielä. Yksittäisen bloggauksen sivu ei toimi kunnolla vielä pienemmillä viewporteilla. Arkistoa ja infosivua en ole edes testannut, saattaa heittää häränpyllyä. Puhumattakaan muista selaimista. Miten etusivu toimii iPadilla? Mitä lähetys-nappia tarkoitat? Kommentin lähetys?
Tomi
Etusivu toimii vallan mainiosti. Näyttää samalta kuin aiemminkin. Löysin kommentin lähetysnapinkin, se vain jäi ruudun ulkopuolelle.
Rolle
Ok, hienoa! Ehdin jo säikähtää että etusivu ei toimi iPadin portrait-tilassa. Koska juurikin tämä yksittäisen bloggauksen sivu ei ole valmis. Tulossa… :)
Rolle
Kehitin nyt myös tätä sivua, pitäisi toimia siedettävästi. Ajan kanssa viilauksia…
Rollemaa nyt entistä esteettömämpi näkövammaisille | Rollemaa.org
[…] viikko sitten sivuni responsiiviseksi. Siitä lähtien olen tehnyt hiljalleen parannuksia. Vähän aikaa sitten […]