Arkistomatskua
Otathan huomioon, että tämä on yli 13 vuotta vanha artikkeli, joten sisältö ei ole välttämättä ihan ajan tasalla. Olin artikkelin kirjoittamishetkellä 23-vuotias.
Jo pitkään on ollut tarkoitus laittaa Rollemaa dieetille ja tehdä tästä grafiikkamonsterista vähän kevyempi. Rollemaa on läskistynyt vuosi vuodelta niin grafiikan kuin koodirivienkin puolesta. Ikuisuusprojektille tyypillisesti CSS-tiedostoon tulee aina vain lisää rivejä sitä mukaa kun uusia ideoita syntyy. Tänäänkin uudistin hieman #footeria lisäämällä muutaman kivan logon yleisilmettä piristämään. Päätin kuitenkin heti samalla keventää sivustoa olemassaolevilla työkaluilla. Ehkä tästä irtoaa sinullekin muutama hyvä vinkki. Näitä suositellaan käytettävän erityisesti sivustolla, jolla on paljon latautuvaa grafiikkaa.
Tiivistä CSS-tiedostosi
Suurimpaa osaa CSS-kompressoreja en jaksanut käyttää, sillä ne raapaisevat CSS-tiedostoni kokonaiskoosta parhaimmillaankin vain noin 20 kilotavua ja silloinkin usein CSS-tiedosto menee vaikeasti luettavaksi ja muokattavaksi. CSS-Driven kompressorin koin kuitenkin hyödylliseksi, se kun mm. tiivisti allekkain olleet CSS:t yhdelle riville. Otin tämän tiivistetyn muodon käyttöön, kun olen sillä muutenkin koodaillut pitkin vuotta. Tiedostokoosta lähti pois noin 15%, mikä on ihan hyvä sekin.
Kuten jo aiemmin mainitsin, CSS-tiedosto tuntuu vain paisuvan ja paisuvan. Kun sivusto muuttuu ja kehittyy, jotkut ominaisuudet ja elementit jäävät väistämättä pois, ylimääräiseksi, turhaksi, käyttämättömäksi. Nämä ylimääräiset rivit lisäävät painoa ja entisestään ja voivat vaikuttaa merkittävästikin latausnopeuteen. Firefoxin Dust-Me on kehitetty näiden ylimääräisten CSS-määritysten karsimiseen. Työkalun avulla sain karsittua selvimmät kohdat pois nopeasti, mutta huomasin että suurin osa selectoreista oli käytössä jollain toisella sivulla. Työkalu on kuitenkin kätevä joka tapauksessa.
Tiivistä kuvasi
On sanomattakin selvää ettei webissä käytetä jättimäisiä kuvia, varsinkaan klassisesti bmp tai gif -muotoon tallennettuna (usko pois, sellaisiakin sivuhirviöitä vielä löytyy – voi sitä myötähäpeän määrää). Olen yrittänyt nopeuttaa Rollemaatakin ajan saatossa tallentamalla isommat kuvat kevyeeseen jpg-muotoon ja pienemmät kuvat png:ksi. Silti sivusto on toisinaan raskaamman puoleinen.
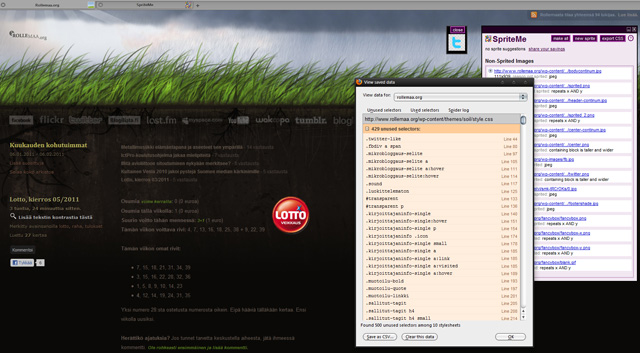
Vuosia sitten kehitetyn Matrix-koodaustekniikan myötä valikot ja hoverit keventyivät automaattisesti aikoinaan kun selain pystyi lataamaan kerralla valikon kaikki osaset hovereineen päivineen. Silloin ei kuitenkaan älytty että samalla menetelmällä pystyttäisiin renderoimaan suurin osa ellei kaikki koko sivuston kuvista. Homma olisi ollut aikaa vievä projekti, ellei SpriteMe:tä olisi keksitty. SpriteMe on työkalu, joka generoi ison kokonaisen kuvan ja antaa vielä CSS-tyylimäärittelytkin valmiiksi, mod/patch tyyliin, jolloin muokkaukset on helppo päivittää sivulle.

SpriteMe perustuu siihen että sivusto keveytyy kun selaimen tarvitsee ladata vain yksi kuva sadan pienemmän kuvan sijasta. HTTP-pyyntöjen iso määrä hidastaa sivun latausnopeutta huomattavasti. Sivun kaikki kuvat ikään kuin latautuvat kerralla siten, eikä yksitellen niin, että hitaammalla yhteydellä ehtii juoda kahvikupposen ja seurata jännittävää näytelmää kun sivun ulkoasu rakentuu ruudulle pala palalta.
SpriteMe ei kuitenkaan generoi jpg-kuvia ollenkaan värimääräsyistä, enkä älynnyt ennen päivitystä muuntaa olemassaolevia kuvia png:ksi, jolloin olisin saanut kaikki png-kuvat yhteen tiedostoon. Minulla on nyt siis kaksi sprite-kuvaa; sprited.png ja sprited_2.png. Nämä kuvat sisältävät käytännössä kaikki Rollemaahan käytetyt kuvat.
Rollemaassa muutos on merkittävä. Kaikki latautuu kerralla, sivut toimivat nopeammin. Aiemmin onkin jo ehditty valittaa sivuston hitautta, varsinkin ruuhka-aikoina. Kehittelen vielä sivustoa eteenpäin, esimerkiksi kaikkia .htaccess-kikkoja ei ole vielä käytetty. Tämä laihdutuskuuri toimii, joten kokeile ihmeessä jos sivustollasi on paljon grafiikkaa!





Jyri Väätäinen
Ei näistä ole paljon hyötyä, jos:
– Palvelin on hidas
– Sivulla on kaikkea turhaa kuten sata erilaista somekuvaa, turhia levykansia ja muuta ”taidetta”
– Käytössä on WordPress
Vaikka olenkin WordPressin kannalla, on se hidas. Itse kuitenkin tein sellaisen jutun, että WordPress kestää nyt liikennettä paremmin. Ennen kaatui koko moottori kun paikalla oli 380 online, nyt kestää jopa 760 online. :)
Käytän lisäksi Smush.itiä. Silti joudun sanomaan kaiken tämänkin jälkeen, että WordPress-rakkaus säilyy aina ja ikuisesti. Tampereen miiteissä tavataan taas ensi kuussa muiden fanien kanssa jutellen verkkokauppa WP:llä aiheesta.
Rakastan rakastan WordPressiä vaan, Joomlan kun nään, päänkivun saan ja roskakoriin laitan menemään. :)
Rolle
No jopas olikin hyökkäävä ja ehkä jopa loukkaava kommentti sinulta, Jyri. Näistä nimenomaan on hyötyä, jos palvelin on hidas! Silloin HTTP-requestit saadaan minimoitua ja näin ollen sivunlatausta nopeammaksi.
Minulla ei kyllä ole yhtään turhaa asiaa sivuillani… WordPress ei ole oikein optimoituna hidas CMS. Smush.it on kätevä ja käytän sitä itsekin, mutta se ei riitä yksinään.
Kuten sanoin, Rollemaan optimoinnin saralla tämä on vasta alkua.
Jyri Väätäinen
Mutta jokainen tietää, ettei hitaasta palvelimesta nopeaa saa vaikka mitä tekisi. Voihan jokainen yrittää… Itse en jaksa nähdä vaivaa optimointiin, olen asentanut Smush.itin ja tietokannan optimointilisäosan, se riittää ainakin minulla. Hyvä perussääntö optimoinnissa: älä laita sivuille mitään turhaa. Luonnistan kaiken maailman somekuvat ja albumitaiteet sellaisiksi. En esimerkiksi tee mitään sillä tiedolla, että Sami Kokkolasta on 50 somepalvelussa ja että hän kuunteli tällä viikolla nämä 10 albumia,
Rolle
Kyse ei ole nyt palvelimesta, vaan palvelimella pyörivistä sivuista. Palvelimella olevia sivuja saa aina latausnopeudeltaan nopeammaksi, jos vain osaa optimoida. Palvelinta saa kapasiteetiltaan ja muulta nopeudeltaan nopeammaksi ostamalla tehokkaampaa rautaa, tai jos ei omaa palvelinta omista niin päivittämällä webhotellinsa parempaan.
Sinulle tietyt asiat ovat turhia, minulle voi koko Mediablogi olla enimmäkseen turhaa, jos näin kärjistetysti halutaan ajatella. Edelleen, omasta mielestäni sivuillani ei ole mitään turhaa. Jos pidät kuunnellun musiikin tilastoimista turhana, miksi sitten sinulla on Last.fm-tunnus? Nuo alla olevat levynkannet ovat vain linkkejä Last.fm-profiiliini, jota pääset selaamaan sieltäkin samalla tavalla.
Lopetahan turha valittaminen Jyri ja mene nukkumaan.
Jyri Väätäinen
Ihan vain sen takia on, että saan katsottua sieltä sivulta. Sivulla tuollainen tieto on täysin turhaa. Ihan kuin oikeasti jotakin kiinnostaisi kuka mitäkin kuuntelee. Kuvat myös tulevat kolmannen osapuolen palvelimelta ja jos se on juntturassa, se näkyy myös sinun sivulla hitautena.
On ihan turhaa virittää sivuja, jos ei osaa sitä perusasiaa ymmärtää, että kaikki kolmannen osapuolen sisällöt tulisi vähentää tai siirtää omalta palvelimelta ladattavaksi. Valivali-kirjoittaminen ei ole kiellettyä sananvapauslakiin nojautuen. Joten siitä viis, lisää valia.
Petri
Latautumisaikojen nopeuttamisessa olen huomannut välillä hyväksi sellaisenkin ratkaisun, että koko ulkoasu rakennetaan uudelleen alusta lähtien. Aina välillä johonkin valmiilta tuntuvaan leiskaan tulee tehtyä muutoksia, jotka kasvattavat esim. CSS-tiedoston kokoa. Gootti.netissä yksistään foorumin CSS-tiedosto on nyt pakattuna 40 kt paikkeilla, mutta uudistuksen jälkeen se voi jäädä alle 15 kilotavuun. :-)
Rolle
Jyri, Eivät muuten tule. Olen koodannut niin, että scriptini cacheaa kaiken Rollemaahan. Huoh, aina jaksat viitata tuohon sananvapauslakiin… Turhasta valittaminen ei ole kiellettyä, vain typerää.
Petri, Tuohan on käytännössä sama kuin käyttämättömien tyylien poistaminen, tai huonosti merkattujen korjaaminen. Iso työ, eikä hyötysuhde ole välttämättä kovin suuri.
Petri
Vetoan tähän. :-D
Tweets that mention 3 kätevää työkalua, jolla saat sivustosi latautumaan nopeammin | Rollemaa.org -- Topsy.com
[…] This post was mentioned on Twitter by Marko Kaartinen, Roni Laukkarinen. Roni Laukkarinen said: 3 kätevää työkalua, jolla saat sivustosi latautumaan nopeammin – http://bit.ly/fQGv94 […]
o-p
Itselläni on käytössä Apachen mod_deflate, joka pakkaa kaikki tiedostot ennen niiden lähetystä sivujen selaajalle.
Eli seuraava pätkä .htaccess-tiedostoon:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/javascript application/x-javascript application/x-httpd-php application/rss+xml application/atom_xml
o-p
Näköjään lähti tagit bittiavaruuteen postatessa, eli näiden väliin tuo pätkä:
IfModule mod_deflate.c
/IfModule
Ja kulmasulkeet normaalisti.
Rolle
o-p, Rollemaa on webhotelli, ei vuokrapalvelin. En voi siis tehdä pahemmin muutoksia apache-conffeihin, vaikka haluaisin. Kysyin aiemmin onko Scene Groupilla tällaista käytössä ja ei muistaakseni ollut.
Omaa palvelinta en tahdo bloggaukseen käyttää, koska ylimääräinen kuormitus rajoittaa omaa netinkäyttöäni.
Tämän bloggauksen työkalut olikin suunnattu webhotelleille ja palvelimille, joissa ei ole mahdollisuuksia sörkkiä conffeja sen enempää. .htaccessillekin oli muistaakseni muitakin kikkoja, jotka eivät vaadi apachen moduulien sallimista.
Oletuksena tämä kommentointi ottaa kaiken HTML:nä, joten sinun pitää käyttää & lt; (ilman väliä) ja & gt; -merkkejä. Pitiäsi implementoida ne tuohon helposti lisättäväksi.
<tagi>o-p
Apache 2:ssa on tuo moduuli oletuksena mukana, se pitää vain laittaa päälle .htaccessia muokkaamalla eli apachen conffeihin ei tarvitse koskea.
Käytän itsekin webhotellia (Suncomet), mutta voi toki olla, että Scene Groupilla tuo moduuli on poissa käytöstä?
Rolle
Ahaa, kiitos vinkistä! Täytyypä kokeilla.
o-p
Tuolla saa huomattavan nopeuslisän (huomaa jopa omin silmin), pakkausaste on noin 70%, vertailua:
Blogini pakkausaste: 68.56%
Tyylitiedostoni pakkausaste: 80.56%
Rollemaan pakkausaste, jos mod_deflaten ottaa käyttöön: 72.03%
Suosittelen siis lämpimästi, mikäli vain saat tuon käyttöön.
Rolle
Kiitos! Heitin nyt sivuston ensimmäiselle riville:
<? ob_start("ob_gzhandler"); ?>ja .htaccessiin:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/javascript application/x-javascript application/x-httpd-php application/rss+xml application/atom_xml
</IfModule>
mutta mitään ei tapahtunut? Ainakin antamasi sivu näyttää vieläkin ”https://www.rollemaa.fi/ is not gzipped”.
o-p
Ota toinen noista pois, saattavat olla ristiriidassa. Tuo ylempi on php:n oma moduuli, .htaccessiin laitettava on itse Apachen.
Katso palvelimesi php_info() jos tuo pelkkä htaccess-tekniikka ei toimi, siellä saattaa olla jokin muu pakkaussysteemi asennettuna (esim.) zlib. En tunne noita kovin hyvin, joten kannattaa ensin googlettaa ainakin:
mod_deflate enabling htaccess tai enabling gzip php
Toivottavasti auttaa.
o-p
Hetkinen, yksittäiset postauksesi näyttävät olevan pakattuja. Vaikuttaa siis siltä, että tuo php:n pakkaus on päällä, mutta se vaikuttaa vain yksittäiseen tiedostoon (eli siihen, johon rivin lisäsit). .htaccess vaikuttaisi kaikkiin globaalisti.
Rolle
Lisäsin header.php:n ensimmäiselle riville, jonka pitäisi vaikuttaa koko sivustoon… kokeilin myös ottamalla pätkän pois .htaccessista, kokeilemalla pelkästään tuolla php-pätkällä headerissa ja päinvastoin ottamalla php-pätkän pois, ja pelkästään .htaccess-kikalla. Ei vaikutusta. Nyt on pelkästään php-pätkä headerissa taas.
Pitää katsella lisää myöhemmin…
o-p
Tuo mod_deflate olisi sikäli hyvä, että se pakkaisi kaikki määritetyt tiedostotyypit. Php:n kautta laitettu pakkaus vaikuttaa vain php-tiedostoihin. Tietysti sekin auttaa jo paljon. Mutta joo, onhan tässä jo myöhä.. parempi katsoa joskus toiste uudelleen.
Petri
Saattaa joku WordPressin juttu häiritä sitä .htaccess-juttua. WP:hen on saatavilla joku plugini, joka hoitaa gzippauksen ja muut. En muista sen pluginin nimeä, mutta kai se jostain hakemistosta löytyy.
Rolle
Petri, Miksi en tullut tuota itse ajatelleeksi? Suurkiitos vinkistä. Asensin ja otin käyttöön lisäosan nimeltä WordPress Gzip Compression 1.0. Nyt gzip on päällä, ja nopia on! Kiitos o-p ja Petri, suosittelen näitä vinkkejä muillekin. Melkein voisin koota nämä jo uuteen bloggaukseen.
o-p
Hyvä että sait tuota kautta toimimaan.
Osmo
Luin tämän pari kertaa läpi (tosin vain kursiivisesti) enkä löytänyt kuin kaksi vinkkiä ja jäin kaipaamaan sitä otsikon lupaamaa kolmatta optimointivinkkiä… Muutoin kiitän tiedosta ja jossain vaiheessa suoritan optimoinnin sivuilleni, kunhan saan koodattua ne loppuun (mitä tässä nyt sitäkin tehty reilut puoli vuotta ainakin :D)
Rolle
Vähän ehkä epäselvästi kyllä nostettu ne kolme, mutta 1. CSSDrive, 2. DustMe, 3. SpriteMe. Tämän kommentoinnin myötä on neljäs, eli gzip.
Osmo
Kappas, hämmensi vain kun oli kaksi väliotsikkoa.
Semmoinnen sivusto kuin http://www.perishablepress.com on muuten aika mainio noiden optimointi -kikkojen kanssa; siellä ekan kerran törmäsin tuohon CSS-tiedoston laihdutusvinkkiin joku pari kuukautta takaeperin.